
깃허브 프로필 꾸미기

헤더와 푸터 효과
기술스택 & contact 링크 배지
방문자 기록
- 먼저, 새로운 레포지토리를 생성해야 한다.

- 레포지토리 명을 자신의 계정명과 동일하게 설정한다.
(ex) 계정명:user11 → user11/user11
Description은 선택사항이지만 내 레포지토리에 대한 설명을 간단하게 적는 곳이다.
하단에 공개여부를 public으로 설정하고,Add a README file에 체크한 후 Create repository 버튼을 눌러 새 레포지토리를 생성한다.

- Edit README 버튼을 클릭 or README.md 오른쪽에 보이는 연필모양을 클릭

페이지를 이동하면 README를 작성하는 가이드라인이 보일 것이다.
타이핑 되어 있는 것을 모두 지우고 원하는 것을 하나씩 집어 넣으면 된다.
마크다운이란?!
문서 작성을 위한 형식으로 사용되며 문법이 간결하고 HTML삽입이 가능하다는 특징이 있다.
마크다운을 작성할 때, 바로바로 결과를 볼 수 없기 때문에
여러 번 커밋해야 하는 단점이 있다.
그럴 땐 이 사이트를 유용하게 사용하길 바란다!

헤더와 푸터 효과(https://github.com/kyechan99/capsule-render)
링크를 들어가보면 여러가지 테마를 커스터마이징해서 사용할 수 있다.
** text에 띄어쓰기가 들어가야 한다면 %20 으로 대체할 것!


배지 사용(https://shields.io/)
아이콘 컬러 참고(https://simpleicons.org/)
<img src="https://img.shields.io/badge/Html5-E34F26?style=flat-square&logo=html5&logoColor=white"/>
<img src="https://img.shields.io/badge/로고명-배경색?style=flat-square&logo=로고명&logoColor=로고색"/>경로 설정은 <a>태그로 감싸기!
<a href="https://zoneiii.tistory.com">
<img src="https://img.shields.io/badge/Blog-000000?style=flat-square&logo=tistory&logoColor=white"/>
</a>
방문자 기록(https://hits.seeyoufarm.com/)

TARGET URL에 자신의 깃허브 링크를 입력한다.
github아이콘 추가 > 원하는 color 설정
MARKDOWN 코드 복사해서 붙여넣기 하면 끝!!!!
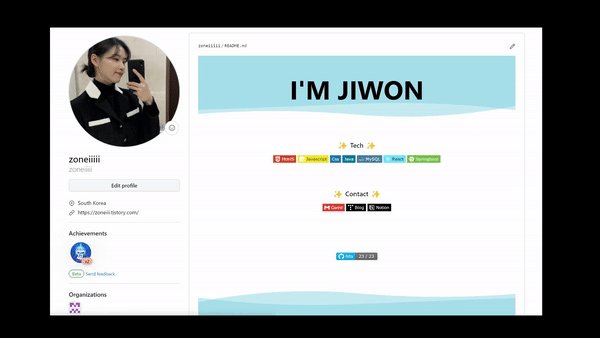
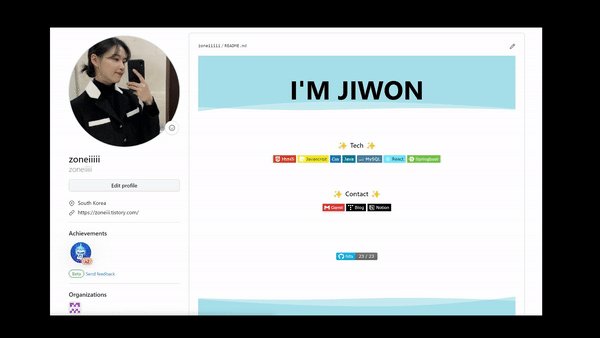
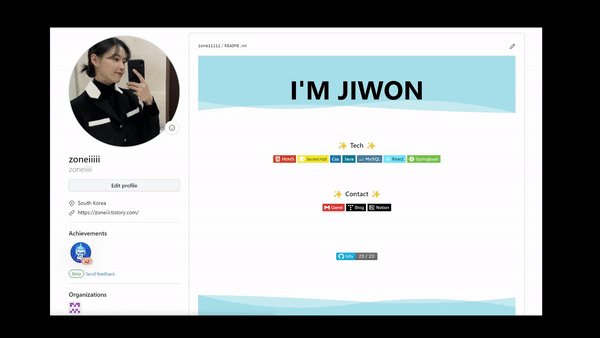
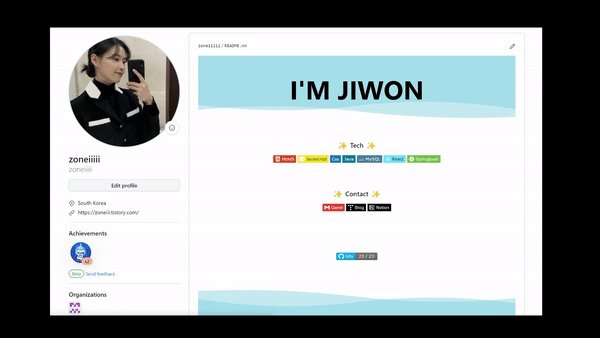
<> README.md 전체코드 </>
<div align="center">

### ✨ Tech ✨
<img src="https://img.shields.io/badge/Html5-E34F26?style=flat-square&logo=html5&logoColor=white"/> <img src="https://img.shields.io/badge/Javascript-F7DF1E?style=flat-square&logo=javascript&logoColor=white"/> <img src="https://img.shields.io/badge/Css-1572B6?style=flat-square&logo=css&logoColor=white"/> <img src="https://img.shields.io/badge/Java-007396?style=flat-square&logo=java&logoColor=white"/> <img src="https://img.shields.io/badge/MySQL-4479A1?style=flat-square&logo=mysql&logoColor=white"/> <img src="https://img.shields.io/badge/React-61DAFB?style=flat-square&logo=react&logoColor=white"/> <img src="https://img.shields.io/badge/Springboot-6DB33F?style=flat-square&logo=springboot&logoColor=white"/>
<br/>
<br/>
<br/>
### ✨ Contact ✨
<img src="https://img.shields.io/badge/Gamil-EA4335?style=flat-square&logo=gmail&logoColor=white"/><a href="https://zoneiii.tistory.com"> <img src="https://img.shields.io/badge/Blog-000000?style=flat-square&logo=tistory&logoColor=white"/></a><a href="https://www.notion.so/I-m-003b3228975a4e4e870ee97b13fcd922"> <img src="https://img.shields.io/badge/Notion-000000?style=flat-square&logo=notion&logoColor=white"/></a>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
[](https://hits.seeyoufarm.com)
<br/>
<br/>
<br/>

</div>
이외에도 여러가지 방법이 있지만
이전 프로젝트들을 보완하면서 점차 추가해나가려고 한다.
청량해진 깃허브를 보니 기분이 좋아지는구먼 ^_^

댓글