소플의 처음 만난 리액트_실습11

합성이란?
- 여러 개의 컴포넌트를 합쳐서 새로운 컴포넌트를 만드는 것
- 다양하고 복잡한 컴포넌트를 효율적으로 개발할 수 있음
Containment
- 하위 컴포넌트를 포함하는 형태의 합성 방법
- children속성 사용, 여러 개의 children 집합이 필요한 경우 별도로 prop를 각각 정의해서 사용
Specialization
- 범용적인 개념을 구별되게 구체화하는 것
C+S
- props.children을 통해 하위 컴포넌트를 포함 + 별도의 props를 선언하여 구체화시키기
리액트에서는 상속이라는 방법을 사용하는 것보다 합성을 사용하는 것이 더 좋음
Card 컴포넌트 만들기 실습
//Card.jsx
//C+S 합성 사용한 컴포넌트
//title과 background가 specialization을 사용한 부분
//children이 containment를 사용한 부분
function Card(props) {
const {title, backgroundColor, children} = props;
return (
<div
style={{
margin: 8,
padding: 8,
borderRadius: 8,
boxShadow: "0px 0px 4px grey",
backgroundColor: backgroundColor || "white",
}}
>
{title && <h1>{title}</h1>}
{children}
</div>
);
}
export default Card;//ProfileCard.jsx
import Card from "./Card";
function ProfileCard(props) {
return (
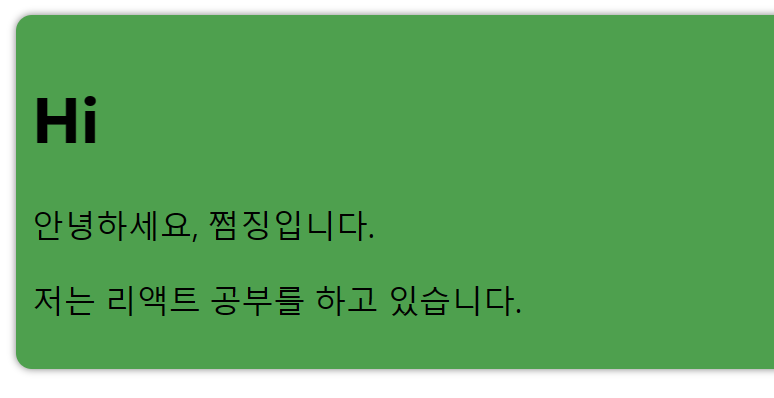
<Card title="Hi" backgroundColor="#4ea04e">
<p>안녕하세요, 쩜징입니다.</p>
<p>저는 리액트 공부를 하고 있습니다.</p>
</Card>
)
}
export default ProfileCard;

반응형
'개발로그 > React' 카테고리의 다른 글
| 소플의 처음 만난 리액트_실습13 (0) | 2023.08.03 |
|---|---|
| 소플의 처음 만난 리액트_실습12 (0) | 2023.08.03 |
| 소플의 처음 만난 리액트_실습10 (0) | 2023.08.02 |
| 소플의 처음 만난 리액트_실습9 (0) | 2023.08.01 |
| 소플의 처음 만난 리액트_실습8 (0) | 2023.08.01 |




댓글